手机版网页制作,步骤与技巧解析
手机版网页制作,是指针对移动设备(如智能手机、平板电脑等)进行网页设计和开发,使其能够在移动设备上提供良好的用户体验。以下是手机版网页制作的一些关键要素:
1. 响应式设计:响应式设计是一种网页设计技术,可以使网页在不同尺寸的设备上自动调整布局和内容,以适应屏幕大小。这有助于确保网页在移动设备上看起来美观且易于使用。
2. 触控友好:移动设备通常使用触控屏,因此手机版网页应设计为触控友好。这意味着按钮、链接和其他交互元素应足够大,以便用户可以轻松点击。
3. 优化加载速度:移动设备通常具有较慢的互联网连接速度,因此手机版网页应优化加载速度,以减少等待时间。这可以通过压缩图像、减少HTTP请求和使用缓存技术来实现。
4. 简化导航:在移动设备上,屏幕空间有限,因此导航应简化,以便用户可以轻松找到他们需要的信息。这可以通过使用汉堡菜单、底部导航栏或隐藏导航元素来实现。
5. 优化内容:手机版网页应针对移动设备优化内容。这意味着文本应简洁明了,图像应具有适当的尺寸,视频应能够自动播放,并且所有内容都应易于在移动设备上阅读。
6. 适配不同设备:移动设备种类繁多,因此手机版网页应适配不同尺寸和分辨率的设备。这可以通过使用媒体查询和灵活的布局来实现。
7. 考虑用户体验:在手机版网页设计中,用户体验至关重要。设计师应考虑用户的实际需求和使用习惯,以确保网页易于使用、导航清晰,并且提供有价值的内容。
8. 测试和优化:在发布手机版网页之前,应进行充分的测试,以确保它在不同设备和浏览器上都能正常工作。测试应包括性能测试、兼容性测试和用户测试。根据测试结果,进行必要的优化和改进。
9. 考虑SEO:手机版网页应考虑搜索引擎优化(SEO),以确保网页在搜索引擎中排名较高。这可以通过使用关键词、优化标题和描述、以及确保网页结构清晰来实现。
10. 遵守最佳实践:在手机版网页制作过程中,应遵循行业最佳实践,如使用标准化的HTML和CSS代码、避免使用过时的技术、以及确保网页的可访问性。
手机版网页制作需要综合考虑设计、技术、用户体验和SEO等多个方面,以确保网页能够在移动设备上提供良好的用户体验。你有没有想过,手机上的那些网页是怎么制作出来的呢?是不是觉得它们就像变魔术一样,轻轻一点就出现在你的眼前?别急,今天我就要带你一探究竟,揭开手机版网页制作的神秘面纱!
手机版网页制作,原来如此简单!

想象你正在用手机浏览网页,突然发现一个页面设计得特别好看,功能又强大。这时候,你是不是会想:“哇,这个网页是怎么做出来的呢?”其实,手机版网页制作并没有想象中那么复杂,只要掌握了几个关键点,你也可以轻松制作出属于自己的手机版网页。
1. 选择合适的工具,让制作更轻松

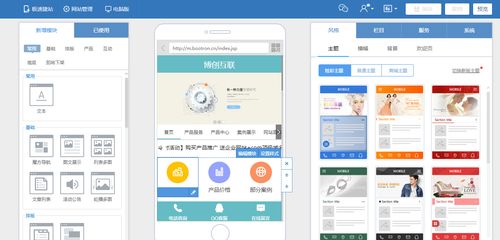
首先,你得有一个好帮手——网页制作工具。现在市面上有很多优秀的网页制作工具,比如Dreamweaver、HBuilder、WebStorm等。这些工具功能强大,操作简单,可以帮助你快速搭建手机版网页。
Dreamweaver:这款工具可以说是网页制作界的“老大哥”,功能全面,支持多种编程语言,非常适合初学者和专业人士。
HBuilder:这款工具主打快速开发,拥有丰富的插件和模板,可以帮助你节省大量时间。
WebStorm:这款工具适合喜欢使用IDE(集成开发环境)的开发者,它提供了强大的代码编辑功能和调试工具。
2. 响应式设计,让网页适配各种设备

手机屏幕大小各异,如何让网页在各个设备上都能完美展示呢?这就需要用到响应式设计。响应式设计的基本原理是,根据不同设备的屏幕尺寸和分辨率,自动调整网页布局和内容。
CSS3媒体查询:通过CSS3媒体查询,你可以根据不同的屏幕尺寸设置不同的样式,实现响应式布局。
弹性网格布局:弹性网格布局可以让网页内容在屏幕上自动伸缩,适应不同设备。
3. 优化网页性能,提升用户体验
手机上网速度相对较慢,如何让网页加载更快,提升用户体验呢?
优化图片大小:图片是影响网页加载速度的重要因素,可以通过压缩图片大小来提升加载速度。
合并CSS和JavaScript文件:将多个CSS和JavaScript文件合并成一个,可以减少HTTP请求次数,加快网页加载速度。
使用CDN加速:CDN(内容分发网络)可以将网页内容缓存到全球各地的服务器上,用户访问时可以直接从最近的服务器获取内容,从而加快加载速度。
4. 丰富网页功能,满足用户需求
手机版网页不仅仅是展示信息,还可以提供各种功能,满足用户需求。
表单提交:通过表单提交,用户可以在线提交信息,比如留言、报名等。
地图定位:利用地图API,可以为用户提供地图定位服务。
视频播放:通过视频播放功能,用户可以在线观看视频内容。
5. 持续优化,让网页更上一层楼
手机版网页制作不是一蹴而就的,需要不断优化和改进。
关注用户反馈:收集用户反馈,了解用户需求,不断改进网页设计和功能。
跟踪行业动态:关注行业动态,学习新技术和新方法,不断提升网页制作水平。
通过以上这些方法,相信你已经对手机版网页制作有了更深入的了解。现在,就让我们一起动手,制作出属于自己的手机版网页吧!加油哦!


 上一篇
上一篇